Responsive Web Design vs. HTML5
When discussing the different options when it comes to building a mobile website, two different things usually come up; responsive web design and HTML5. Both of these methods help to optimize your existing website so that it is easily viewable on mobile devices without the hassle of pinching, sliding, scrolling, and zooming in and out. They are both viable options depending on what it is that you want to accomplish. However, if you are not yet familiar with mobile marketing and all that it has to offer, you can easily confuse the two. Here, we will give you a basic rundown of what each type of technology offers and let you decide which method in the responsive web design vs. HTML5 debate is best for you and your company.

What is HTML5?
HTML is a coding language that most people use to build websites. In fact, if you already have a website, you have probably already dabbled in HTML coding a bit. If you didn’t personally, then you probably hired a developer to do it for you. As time has passed, HTML has been modified and has experienced a lot of new developments, features, and elements. HTML5 is the 5th revision of HTML and has simplified a lot of things while also bringing several new features onboard such as the ability to handle media files straight out of the code.
What is Responsive Web Design?
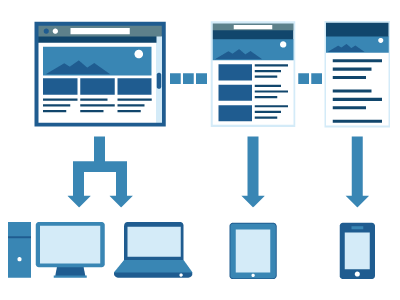
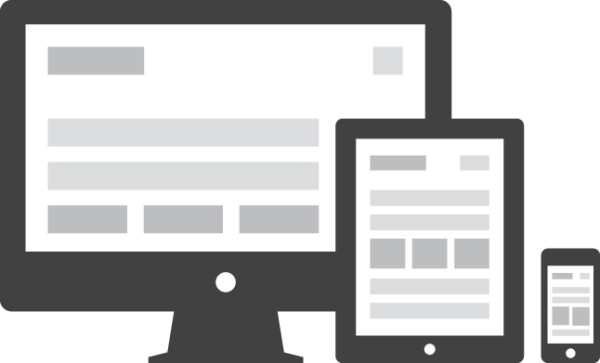
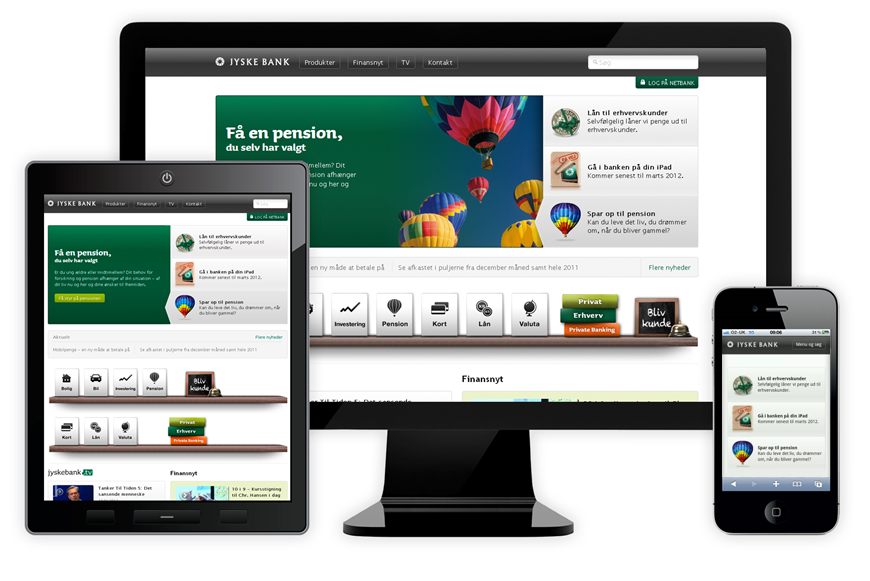
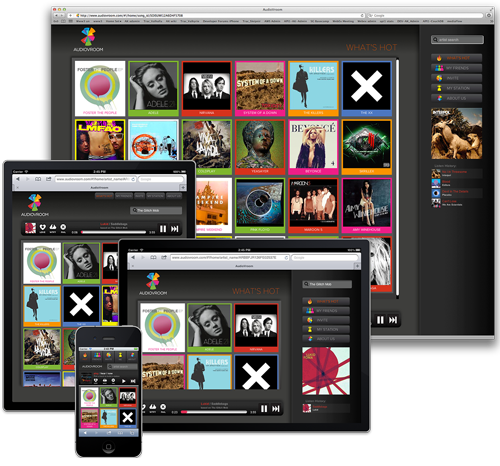
HTML has been around since 2007, but responsive web design surfaced more recently in 2010 when it became apparent that there was a need to display websites across multiple different sizes of devices. Since the number of screen sizes started to quickly expand with the arrival of smartphones, tablets, and other mobile screens, web developers realized that they would not be able to keep up with this ever expanding pool of screens, so they developed a set of design principles that allowed any website to be displayed perfectly on any size screen. These design principles are known as responsive web design.
Responsive Web Design vs. HTML5
HTML5 is a specific technology, or a set of technologies that you use to make your mobile website function. On the other hand, responsive web design is a general approach, or set of principles, that determine how a particular website should be in order to be fully functional across all screen sizes. Their similarities lie in the fact that both are completely independent from any type of platform and both require development that is directed towards the browser. You can use any operating system, platform, or device for either. The only thing that is required is that you have a working compatible browser.
Things become confusing because this is not necessarily a “one or the other” type of thing. If you are building an all out website design, you will need to use HTML5. If you already have a website but are trying to simplify it for mobile, responsive web design will probably be your best choice. These two things are not interchangeable either. It is possible to use HTML5 with app development. This means you can use HTML, CSS, and JavaScript to create a mobile app. However, you can still create a responsive website using xHTML or HTML4.

It’s also important to keep in mind that responsive web design is generally directed towards smartphone users. It’s great for making all elements flexible such as pages, layout, and imagery load perfectly on all screens including Android phones, iPhones, Windows phones, Apple and Android tablets, and other mobile devices that have the ability to access the internet. However, mobile broadband can be a bit slower than WiFi, so the load times for responsive design could be a bit slower than normal when out in public as opposed to being at home.
HTML5 on the other hand is a much lighter type of coding, especially when you pair it with CSS3 and other similar technologies. The simpler code allows for faster loading times even on slower internet connections. HTML5 can also make it much easier to add forms on your mobile website without having to use clunky and complicated coding. All you need to do is add the appropriate input elements. Along with this, HTML5 also gives you the ability to easily add videos, audio, and other forms of media to your mobile site. Smartphones have evolved to the point where they can now handle Flash, but HTML5 now allows you to simply embed the media right into the code without any need for plugins or additional software.
Verdict
When it comes down to it, there really isn’t necessarily a better option when it comes to responsive web design vs. HTML5. It really all depends on what you want to accomplish with your mobile website and how your end users tend to behave when browsing your website on their mobile devices. Both methods have their benefits and both methods have aspects that could be improved, but the decision ultimately comes down to what type of experience you want to deliver to your end users.